在Chrome沉浸式翻译中运行本地大模型:用ollama+Qwen2.5实现AI翻译。
从插件配置到模型调优,打造隐私安全的沉浸式翻译生态。

一、为什么选择Qwen2.5本地翻译?
在隐私保护与AI性能并重的时代,Qwen2.5+Ollama的组合带来全新体验:
- 零数据外传:全程本地运行保障隐私安全
- 开源免费:ollama开源框架 + Qwen2.5
- 业界领先性能:128k上下文窗口 + 中英双语优化
- 完全免费使用:ollama开源免费,Qwen2.5可免费商用
在Chrome沉浸式翻译中运行本地大模型:用ollama+Qwen2.5实现AI翻译。
从插件配置到模型调优,打造隐私安全的沉浸式翻译生态。

在隐私保护与AI性能并重的时代,Qwen2.5+Ollama的组合带来全新体验:
在使用 GitHub 执行 pull、push 或 fetch 等操作时,如果提示“权限不足”:
1 | OpenSSH_8.1p1, LibreSSL 2.7.3 |
可能需要配置 SSH 密钥来建立安全连接。以下步骤基于 macOS 系统。
在服务器中运行docker容器,镜像是一个Next.js的服务,需要运行node的服务,在本地macOS上运行docker容器是没问题,但在服务器(centOS系统)中却报错,错误信息如下:
1 | nodejs[2608]: ../src/node_platform.cc:61:std::unique_ptr<long unsigned int> node::WorkerThreadsTaskRunner::DelayedTaskScheduler::Start(): Assertion `(0) == (uv_thread_create(t.get(), start_thread, this))' failed. |

如果在github pull/push/fetch时提示 Permission denied (publickey) 没权限,则需要为github配置ssh密钥,这里针对macOS系统举例,亲测可用。
1 | ssh-keygen -t ed25519 -C "youremail@gmail.com" |
建议使用 ED25519 这个新算法,如果是旧的系统不支持,则可以使用rsa,那么后续流程中的文件名也要更改为id_rsa。
1 | ssh-keygen -t rsa -b 4096 -C "your_email@example.com" |
当用 Chrome 访问某些 http 的网站时,会无法打开,换一台设备或其他浏览器是能正常打开的。
1 | 此网站无法提供安全连接 |
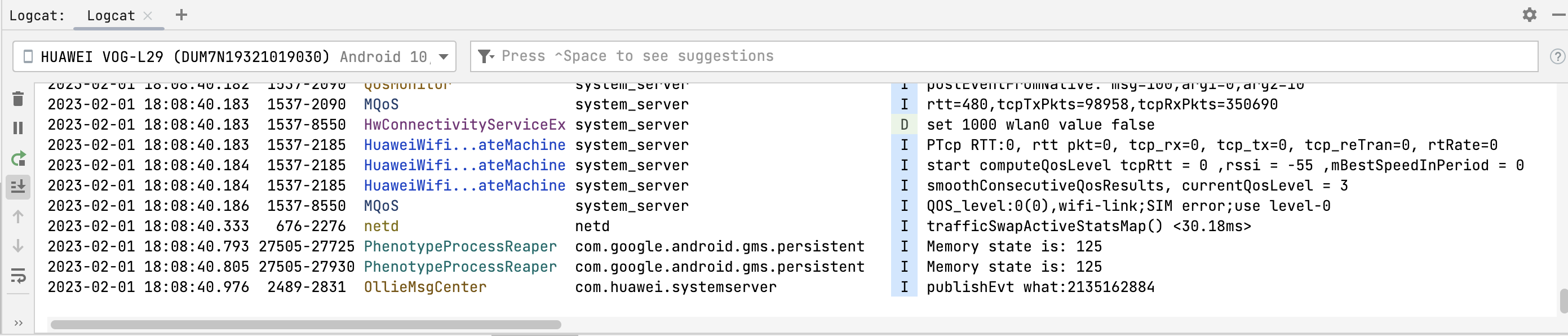
更新到刚出的 Android Studio Electric Eel(电鳗),首先体验到全新的 Logcat 工具,我们来看看这次更新有什么新变化


使用 npm 安装 Hexo,升级为6.0。$ npm install -g hexo-cli
由于之前使用的Yilla主题已经很久没更新了,还不支持hexo6的新特性。
这次使用了PicGo作者的hexo主题:melody,支持hexo5之后的特性,包括:
当我们把Java自动转成Kotlin的时候,代码里会出现很多非空断言!!。或者某些场景下因为IDE提示或编译错误,也让我们自己加上了一些!!。
但使用!!的后果是有可能抛出IllegalArgumentException:Parameter specified as non-null is null。
!!?这种是最常用的方法,也是首选的方法。但当有多个变量同时要判空时,或者需要处理为null时的逻辑,这种方式稍微有一点麻烦,下面会讲到一些新的方式。
1 | disposable?.let { |
1 | var mutableString:String? = null |
此时会报错Smart cast to 'String' is impossible, because 'multableString' is a mutable property that could have been changed by this time :app:compileDebugKotlin FAILED。由于multableString是Var变量,为了避免多线程对变量的修改而出现Null的情况,kotlin从编译上进行了限制。
解决方法1是把var变量改为val变量
1 | val mutableString:String = "a" |
解决方法2是写一个新的val变量,将var变量赋值给它,将val作为参数
1 | fun run() { |
最近各种博客评论模块相继暂定服务,首先是多说,然后网易云跟贴。剩下的选择有Disqus,不过墙内经常是连接不上,还有一个畅言没用过,不过需要是一个备案,并且部署到github pages上的站点过不了审核。
看到网上有说Gitment这样一个评论工具,原理是使用了Github Issue的提问题功能。相当于每一条博客对应上一个issue,一个评论相当于issue的回复,这种解决问题的方式十分讨巧,要点赞!
具体的使用方式我就不搬砖了,提供2个链接参考一下。